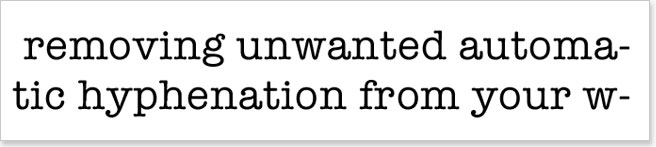
Say ‘no’ to inappropriate punctuation marks. This post aims to help those wanting to remove automatic hyphens / auto hyphenation occurring on their WordPress website or blog.
We have noticed that some themes including TwentyTwelve have kept the pesky critters in place, which for some, make your page layout look neat, but are a bit unsightly.

The issue also seems to only surface in a few web browsers, including Safari but not Chrome. So, if you’ve just noticed you’ve got hyphens in your pages or posts – there is a quick and painless solution.
The solution to remove auto hyphenation (for WordPress users)
Copy and paste the following code into your CSS stylesheet:
/* Remove automatic hyphenation */
.site-content article { word-wrap: normal; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; }
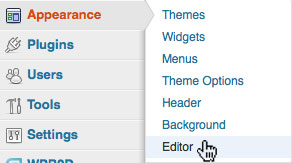
.widget-area .widget { word-wrap: normal; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; }For most WordPress users this will live in the administration area in Appearance > Editor … Then select ‘style.css’. If you are not familiar with CSS code then it is best to paste the text above at the bottom of the stylesheet.

The use of the humble hyphen
The hyphen ‘-‘ (not to be confused with a dash ‘–’) is a punctuation mark used to both separate syllables of single words as well as join together ordinarily separate words.
The principle use of fragmenting single words with hyphens in long justified paragraphs of text, is to keep the line-breaks consistent and the word spacing regular. For some design conscious people, me included, fully justified text is normally a no-no. Although, I can see they have a beneficial use in certain situations, namely newspapers and paperbacks.
But to keep them for a web blog, I feel is a bit archaic and to me, a too forceful way of ‘text control’.
Why not let text be free to flow,
unhindered.
With less guiding rules.
Lines should break when it is most appropriate. Not at an exact location for an OCD mind to feel content.
To me, this feels more natural and less formal.
I’m sure there are many a hyphen-lover amongst you. Please don’t all throw your punctuation marks out of the pram in the comments below. This tiny ramble is just an opinion. 🙂
What are your opinions on the humble hyphen? Why do you want to remove auto hyphenation on your site? When and where are these typographic symbols most appropriate? Feel free to discuss below.
Kind regards,
The Zaposphere Team
